티스토리 뷰

Object -> 배열과 유사한 역할을 합니다.
데이터를 담아내는 컨테이너 (그릇)
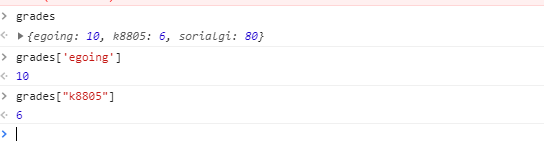
객체를 만드는 방법
var grades = {'egoing' : 10, 'k8805' : 6, 'sorialgi' : 80}; //숫자는 인덱스의 값

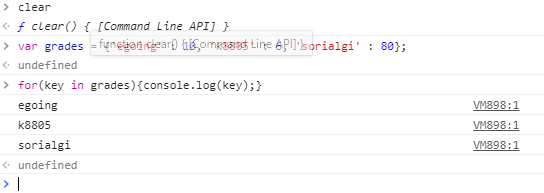
반복문을 활용해서 객체를 다루는법
length보다 작은 숫자만큼 인덱스 값을 불러올 수 있다.
배열은 저장된 데이터들이 순서를 가지고있다. 데이터를 가져오게되면 집어넣었던 순서대로 가져올 수 있다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 생활코딩</title> </head> <body> <script> var grades = {'egoing' : 10, 'k8805' : 6, 'sorialgi' : 80}; for(key in grades){ document.write("key :" +key+ "value: " + grades[key]+"<br/>"); } </script> </body> </html> |
| key :egoingvalue: 10 key :k8805value: 6 key :sorialgivalue: 80 |

| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 생활코딩</title> </head> <body> <script> var grades = {'egoing' : 10, 'k8805' : 6, 'sorialgi' : 80}; for(name in grades){ document.write("<li>key :" +name+ "value: " + grades[name]+"</li>"); } </script> </ul> </body> </html> |
함수도 객체안에 포함될 수 있다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 생활코딩</title> </head> <body> <script> var grades = { 'list' : {'egoing':10, 'k8805':8, 'sorialgi': 80}, 'show' : function(){ alert('hello world'); } } grades['show'](); </script> </ul> </body> </html> |
this는 자바스크립트에 약속되어있는 변수이다. 함수가 지정한 변수를 뜻한다.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자바스크립트 생활코딩</title> </head> <body> <script> var grades = { 'list' : {'egoing':10, 'k8805':8, 'sorialgi': 80}, 'show' : function(){ for(var name in this.list){ console.log(name, this.list[name]); //콤마를 찍어서 값을주면 여러개의 값을 출력할 수 있게된다. } } } grades.show(); </script> </ul> </body> </html> |
'코딩 공부 > 생활 코딩' 카테고리의 다른 글
| 생활 코딩 - 값으로서의 함수와 콜백 (0) | 2021.08.18 |
|---|---|
| 생활 코딩 - 유효범위 (0) | 2021.08.18 |
| 생활 코딩 - 배열 (1) | 2021.08.17 |
| 생활 코딩 - 함수 (0) | 2021.08.16 |
| 생활 코딩 - 반복문 (0) | 2021.08.16 |
댓글
© 2022 chanchaning



